Comment transformer un site web tortue en Quicksilver grâce à WebP et WebM

Découvrez comment l'optimisation des images et vidéos peut révolutionner les performances de votre site web. Un guide pratique avec des résultats concrets sur l'utilisation de WebP et WebM.
Basé sur une histoire vraie qui a sauvé pas mal de bande passante et quelques nerfs au passage.
La Situation de Départ 😱
"Zeima, mon site, il est plus lent que moi un lendemain de cuite..." Message reçu à 23h42 d'un pote, visiblement en PLS.
Je me connecte et là... BOOM 💥 !
- Des images de 30Mo qui prennent leur temps
- Des vidéos YouTube importées en 4K (parce que pourquoi faire simple ?)
- Un temps de chargement digne d'une brique ou de la grand-mere du coin.
Bref, le genre de site qui fait pleurer votre forfait 4G et votre compte en banque. À côté de ça, les notes vont être salées.
Petite Stats qui Fait Mal 📊
53% des visiteurs mobiles quittent un site qui met plus de 3 secondes à charger. Autant dire que le site de mon pote était aussi populaire qu'une soirée karaoké un lundi matin.
Les Conséquences d'un Site Lent 💸
Impact Business
- +1 seconde de chargement = -7% de conversions
- Amazon perd 1.6 milliard de dollars pour 1 seconde de délai
- Si vous faites 100K€/jour, chaque seconde vous coûte 7K€
Impact SEO
- Google pénalise les sites lents
- Le positionnement mobile en prend un coup
- Votre référencement part en vacances (longues vacances)
Impact Utilisateur
- 47% attendent max 2 secondes
- 40% abandonnent après 3 secondes
- Sur mobile, c'est 53% qui désertent
La Solution : Programme d'Optimisation Express 🚀
WebP : Le Champion des Images 🖼️
Qu'est-ce que c'est ?
- Format créé par Google (oui, les mêmes qui savent ce que vous avez mangé hier)
- Compression 30% supérieure aux JPEG
- Qualité visuelle identique
- Supporté par tous les navigateurs (même IE est mort en l'acceptant)
Les avantages :
- Images plus légères
- Chargement plus rapide
- SEO boosté
- Factures d'hébergement réduites
WebM : Le Boss des Vidéos 🎥
Le concept :
- 50-80% plus léger que le MP4
- Qualité préservée
- Streaming ultra fluide
- Compression optimisée pour le web
Les Outils Pour y Arriver 🛠️
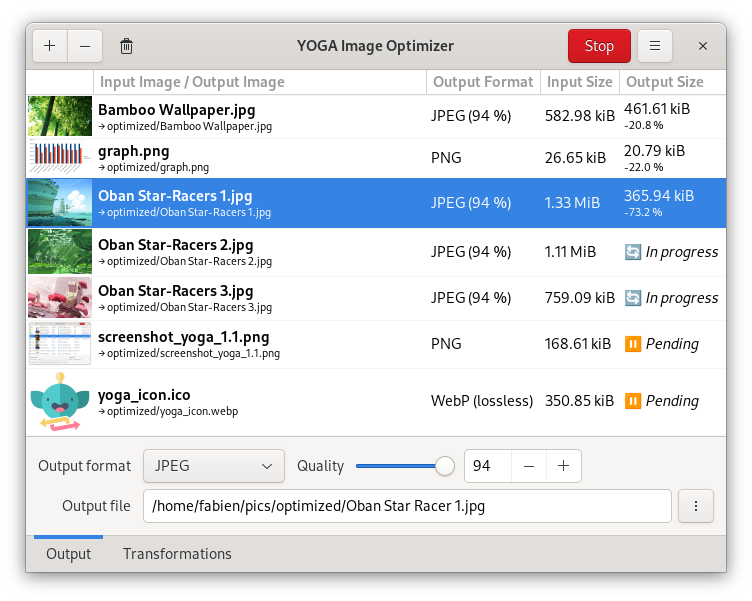
1. YOGA Image Optimizer : Le Maître Zen des Images 🧘♂️

Spécifications techniques :
- Open source et gratuit
- Multi-plateforme
- Interface simple
- Performances de ouf :
- -30% sur les JPEG
- -20% sur les PNG
- -50% en convertissant vers WebP
- Nécessite 300MB de RAM
- ~3 min/Mpix pour JPEG
Pendant la conversion, vous avez le temps de méditer sur le sens de la vie ou de faire un café... ou les deux.
2. Boram (보람) : La K-pop Star de l'Encodage 🎤

Pourquoi ce nom ? Boram (보람) signifie "récompense" en coréen, et croyez-moi, les résultats sont vraiment gratifiants !
Fonctionnalités (plus nombreuses que les fans de BTS) :
-
Support multi-codec :
- AV1 (Le rookie qui monte)
- VP9 (Le leader charismatique)
- VP8 (Le vétéran respecté)
- Opus/Vorbis (Les vocals de soutien)
-
Interface : Plus simple qu'une chorégraphie de TWICE
-
Prévisualisation : Aussi smooth que BLACKPINK
-
Multi-encodage : Parfait pour les multitaskers
Impact Écologique 🌱
Le saviez-vous ? Le web pollue plus que l'aviation civile !
- 80% du poids des pages = images et vidéos
- 1 photo de 1Mo = 20g de CO2
- 100Go stockés = 0.2kg de CO2/an
Résultats Concrets Sur Le Site de Mon Pote 📈
Avant :
- Images : 40Mo de photos produits
- Vidéos : 100Mo de présentation
- Temps de chargement : 8 secondes (une éternité)
Après :
- Images : 4Mo (-90%)
- Vidéos : 20Mo (-80%)
- Temps de chargement : 2 secondes
Gains :
- Bande passante : -116Mo/visiteur
- Conversions : +25%
- Coûts hébergement : -70%
- Bonus : Des utilisateurs qui reviennent
Alternatives Pour les Rebels ✊
Si vous aimez faire les choses différemment :
- AVIF : Le petit nouveau prometteur
- JPEG-XL : Pour les indécis perfectionnistes
- Lazy loading : Chargement à la demande
- Sans images : Style minimaliste (RIP Geocities)
Conclusion : Pourquoi C'est Important 🎯
- Argent : Vous en économisez
- Utilisateurs : Ils restent
- Google : Il vous aime
- Planète : Elle respire
- Vous : Vous dormez mieux
Les Excuses Qu'on Ne Veut Plus Entendre 🙄
❌ "Mais j'ai la fibre chez moi, ça marche bien !" → Vos utilisateurs sont peut-être en 3G au fond d'une grotte
❌ "Les espaces de stockage sont pas chers !" → Votre banquier et la planète ne sont pas d'accord
❌ "C'est trop compliqué à mettre en place !" → Vous avez littéralement deux logiciels à installer
PS : Un jour, je créerai peut-être un script pour automatiser tout ça. En attendant, optimisez comme si votre bande passante en dépendait !
Cet article a été compressé sans perte de qualité. Aucun octet n'a été maltraité pendant sa rédaction.